Cara Deface Website Dengan Teknik Web KindEditor - Hai Hakel :)
Malem hari ini saya akan share tutorial Cara Deface Website Dengan Teknik Web KindEditor. Bagi yang suka maen empes-empesan, Ane punya tutorial deface yang ngga terlalu sulit nih, anak SD juga kayanya bisa wkwk :p
Ok, Langsung aja kita mulai defacenya ^^
Masukan Dorknya ke kotak pencarian Google :
- inurl:examples/uploadbutton.html
- inurl:kindeditor
Exploit :
- http://www.contohtarget.com/path/kindeditor/examples/uploadbutton.html
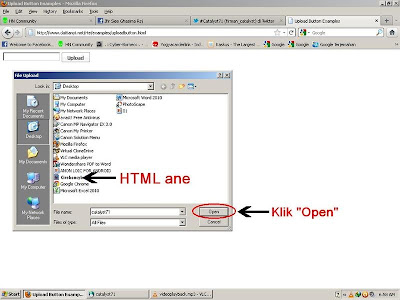
1. Kalo web target udah dapet, kita klik upload,
2. Kemudian pilih HTML defecan agan. Contoh disini kita menggunakan HTML ane... Cireboncyber4rt.html
3. Nanti akan keluar URL hasil upload-an HTML kita... copas link tersebut dan letakkan diakhir URL.
4. Kemudian kalo sudah, tekan Enter.
5. Taraaa... :D
Hasilnya :
Gimana, mudahkan? hehehe... Bagi agan-agan yang masih bingung, silahkan bisa pakai demo upload buttonnya yang sudah saya dapatkan dibawah ini :